Warning
Read the documentation of the latest major version of Phaser Editor 2D here.
Warning
This documentation is in construction.
8 Code Editors¶
TODO
8.1 Integration with external editors¶
Phaser Editor 2D uses the Language Server Protocol to edit the HTML, JavaScript, JSON, and other web files. It is a protocol used by Visual Studio Code so both editors share a similar experience and configuration. However, is a common practice to use Phaser Editor 2D to design the levels, animations, and packs, but use VS Code or any other editor to code the game logic.
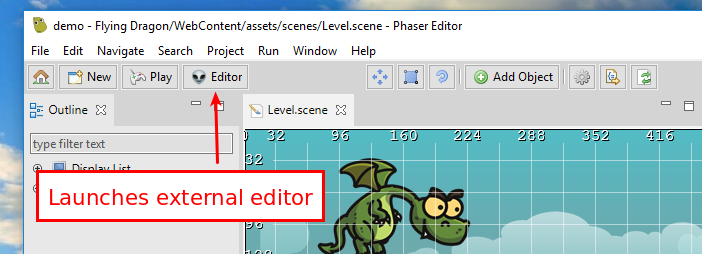
In Phaser Editor 2D you can configure an external editor, and some functions will be delegated to that editor. The main toolbar will show a button to launch the external editor and open the current project in it. Other parts of the IDE, like the Scene Editor and the Project view will launch the external editor too, to edit the code files.

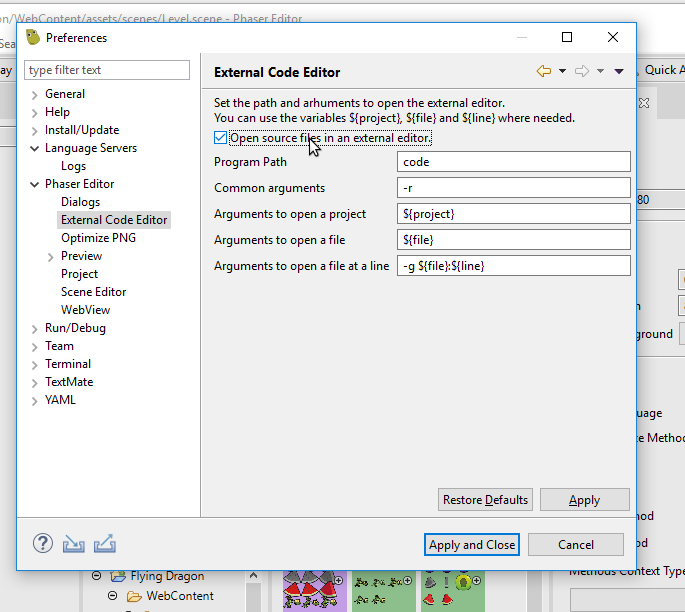
To configure the external editor go to Preferences → Phaser Editor → External Code Editor. You should check the parameter Open source files in an external editor to enable the external editor integration. The other parameters are about to configure the command line arguments. By default, it uses the Visual Studio Code arguments. Important: in the Program path parameter you should set the full path to the editor executable.